Orchard core is a .NET based content management system (CMS) that allows for rapid deployment and implementation of a variety of websites. It's a great alternative to Word Press and other CMS implemented using Microsoft's .NET platform.
If you're using Orchard Core v1.4.0, the Blog Recipe uses a custom Markdown editor for writing GitHub flavor markdown. For images, Orchard Core implements a special thing call an "image shortcode" that allows you to reference media files uploaded using the Orchard Core content management system. In particlar, the Markdown syntax for display an image in Orchard Core is the following.
[image]some-image.jpg[/image]
More information can be found in the Orchard Core Documentation for the image shortcode here.
Orchard Core Shortcode allow arguments (see documentation link above) that allow some control over how the logic provided by the shortcode works.
How to fix Orchard Core Blog Recipe image width?
By default, adding an image to a Orchard Core blog post displays the image with the abosolute height and width of the image.
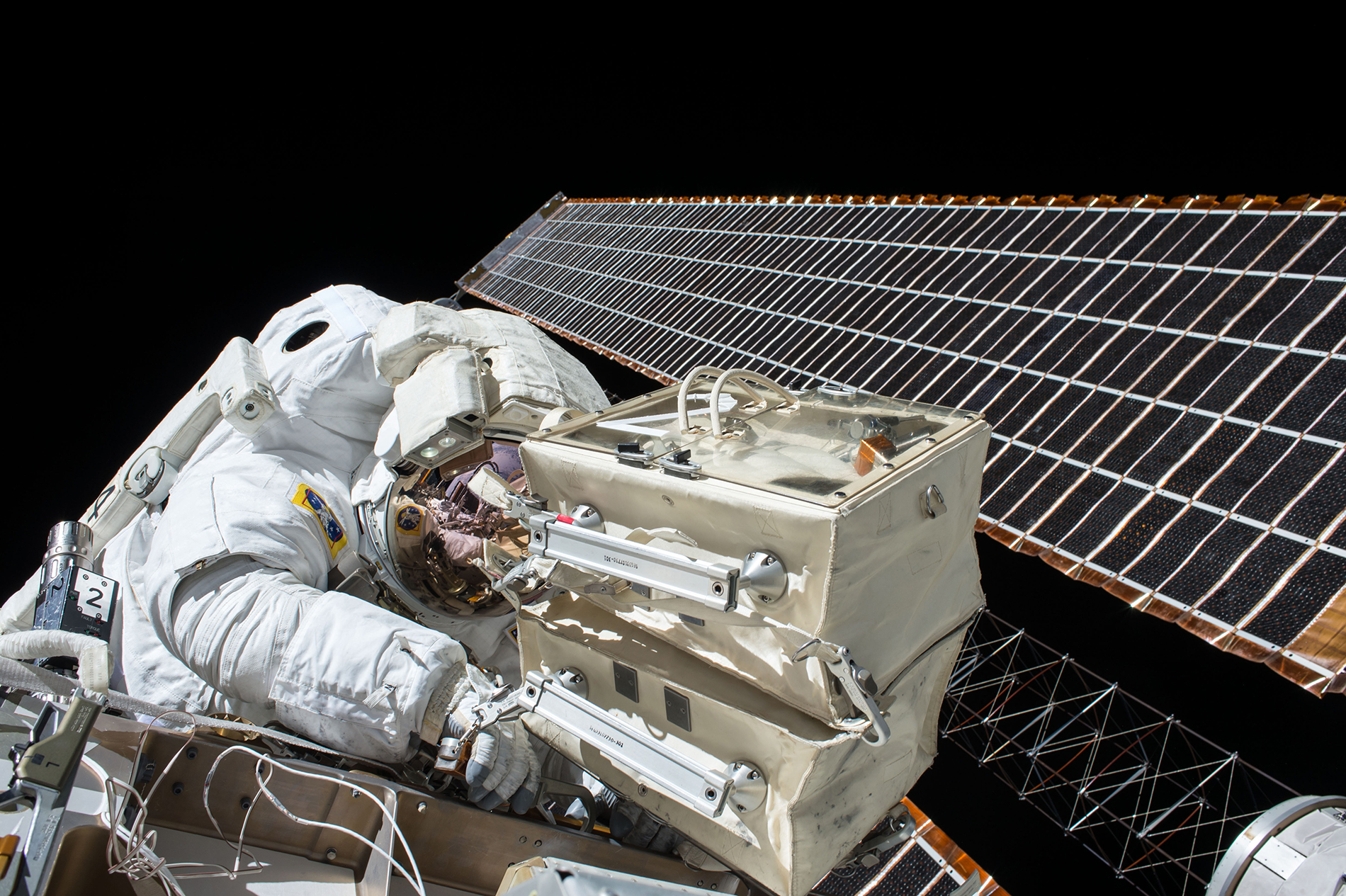
For example, the following image should look like it extends past the width of the blog post.

The image shortcode allows for some customization of the width and height of the image but passes those as query string parameters for the server to adjust the size of the image. Since you don't know the viewport dimensions of th visitor to your blog, it's hard to know which size to select. Luckily, the Orchard Core development team allows you to pass a class argument to the image shortcode. By default, Orchard Core's Blog Recipe theme uses Bootstrap 5 and you can pass w-100 for a 100% width for the image.
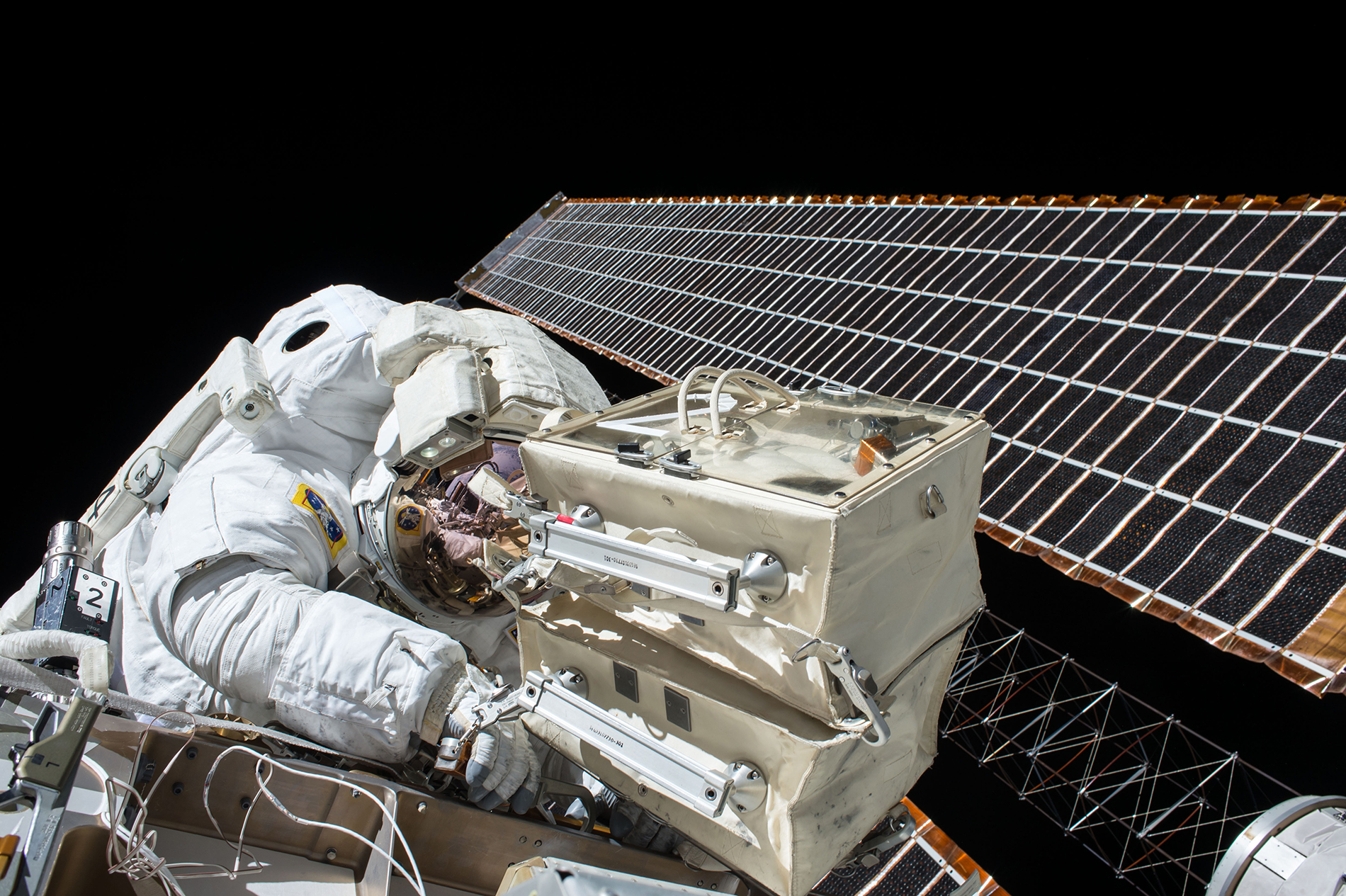
The following is the same image from above using the 100% class.

And here is the Orchard Core markdown syntax to use for styling the image shortcode.
[image class=w-100]post-bg.jpg[/image]