Orchard Core shortcodes are a powerful feature of Orchard Core. It empowers you to add logic to Orchard Core editors. For example, you can customize links in the Blog Recipe's default Markdown editor. You see how to do this in the steps below.
Starting Point
If you already have an Orchard Core blog post ready, skip to the next section.
As a starting point, create an Orchard Core site and use the default Blog Recipe to set it up.

Use the default blog article created by the recipe or create a new article. Click edit to see the custom Markdown editor.

How do you create a custom Orchard Core shortcode?
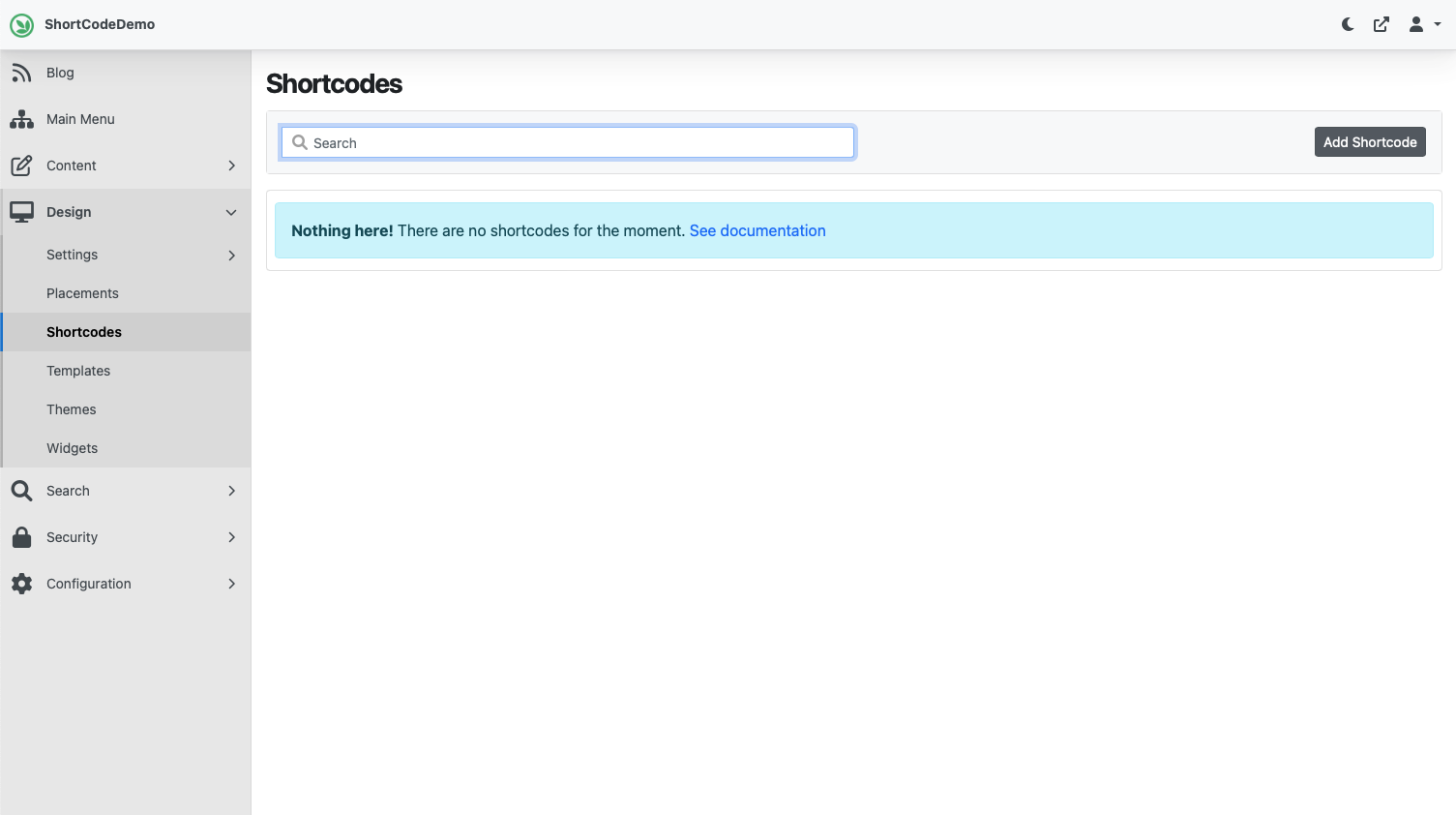
Navigate to Shortcodes feature (enabled by default with Blog recipe) by clicking Design->Shortcodes in the admin menu.

In the upper righthand corner click the Add Shortcode button to add a new shortcode.

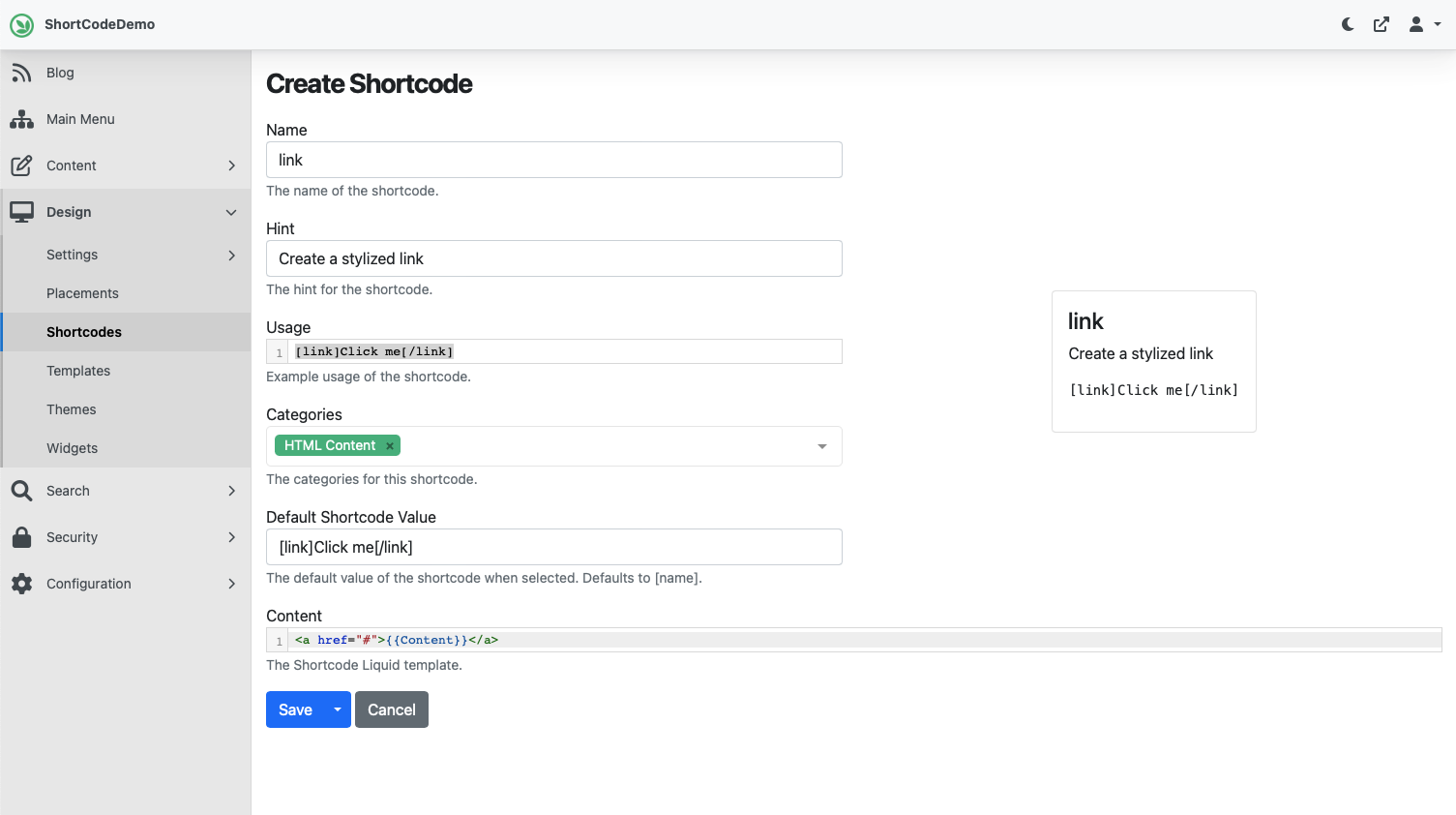
On the Create Shortcode screen, fill in the following details to create a new shortcode that produces a Bootstrap5 stylized link.
- Name:
link - Hint:
Create a stylized link - Usage:
[link]Click me[/link] - Categories:
HTML Content - Default Shortcode Value:
[link]Click me[/link] - Content:
<a href="#">{{Content}}</a> - Note that the
Contentvalue here is using a shortcode argument to allow the user to customize the text of the link. More on shortcode arguments later.
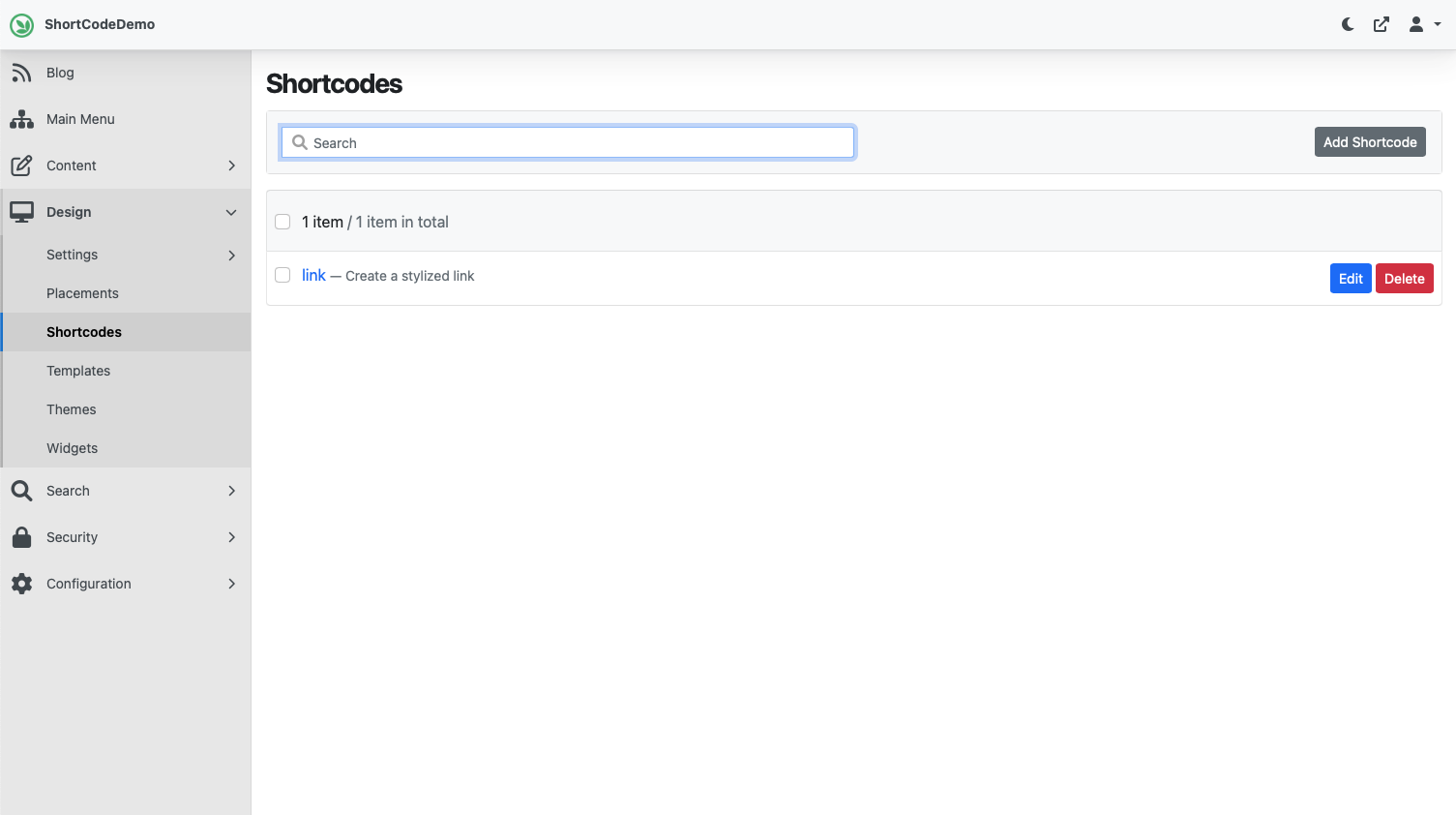
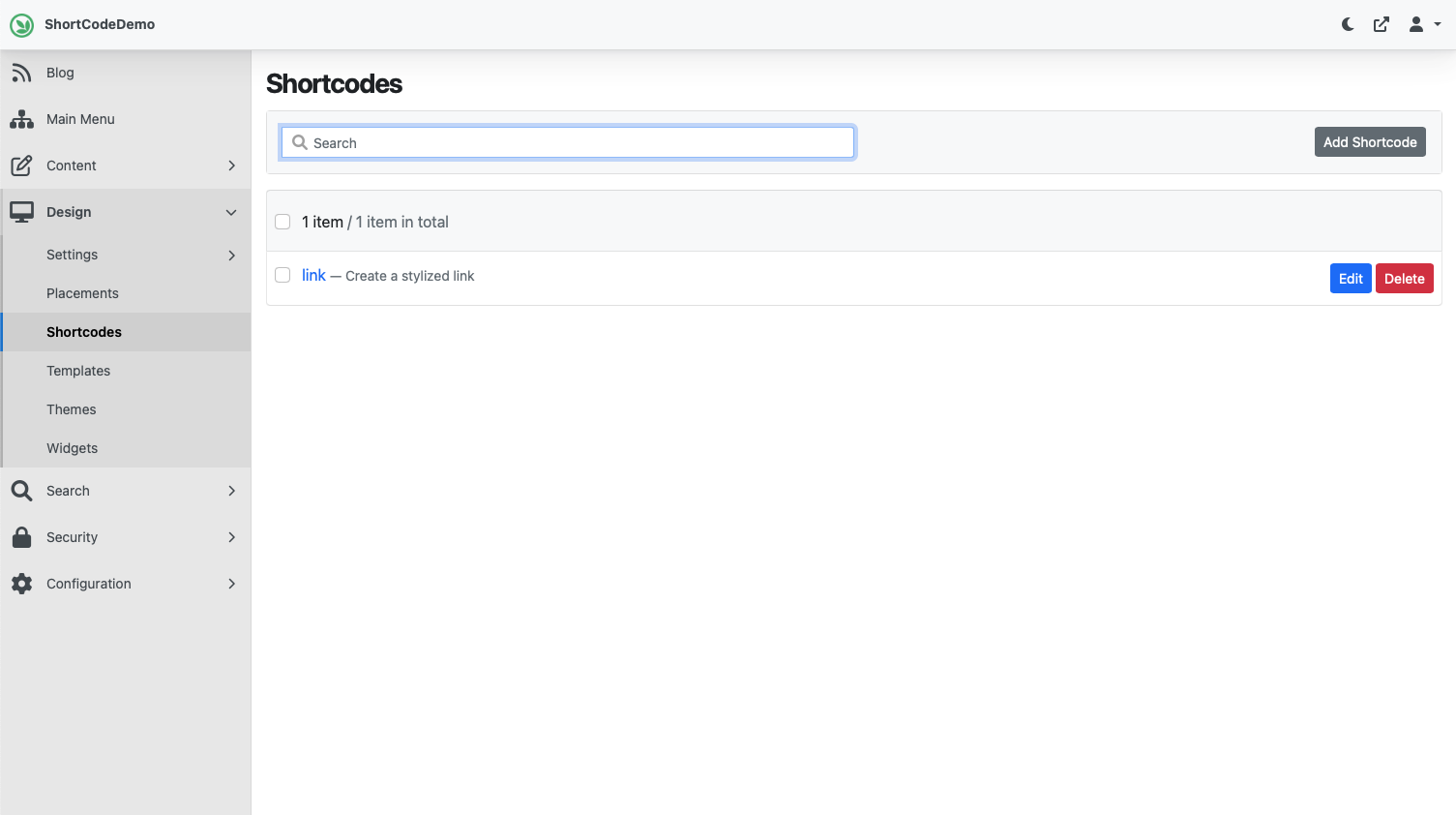
Click Save button and see that you return to the Shortcodes list screen to see your new link shortcode.

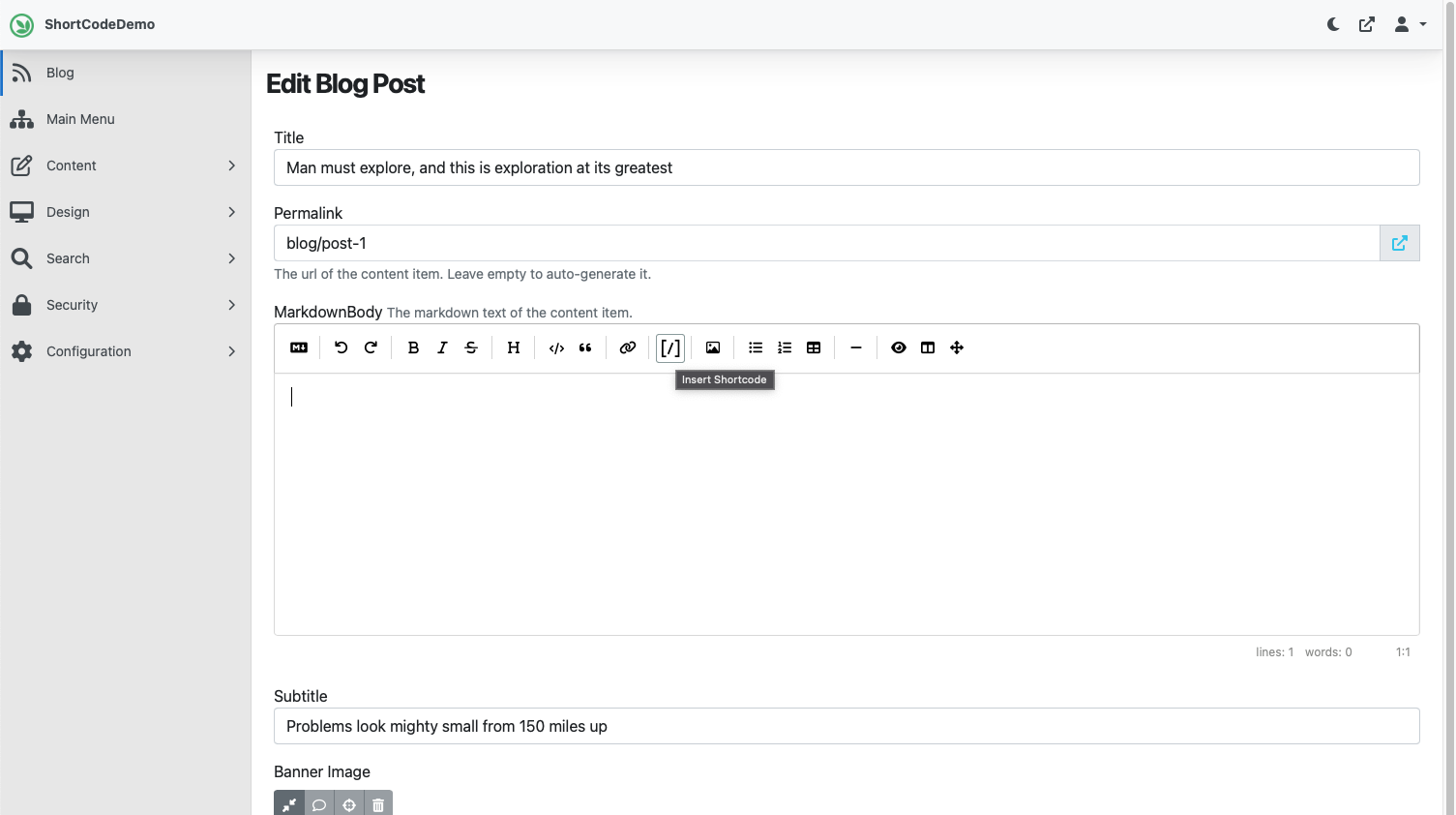
Navigate back to editing a blog post and add the new link shortcode using the editor menu button.

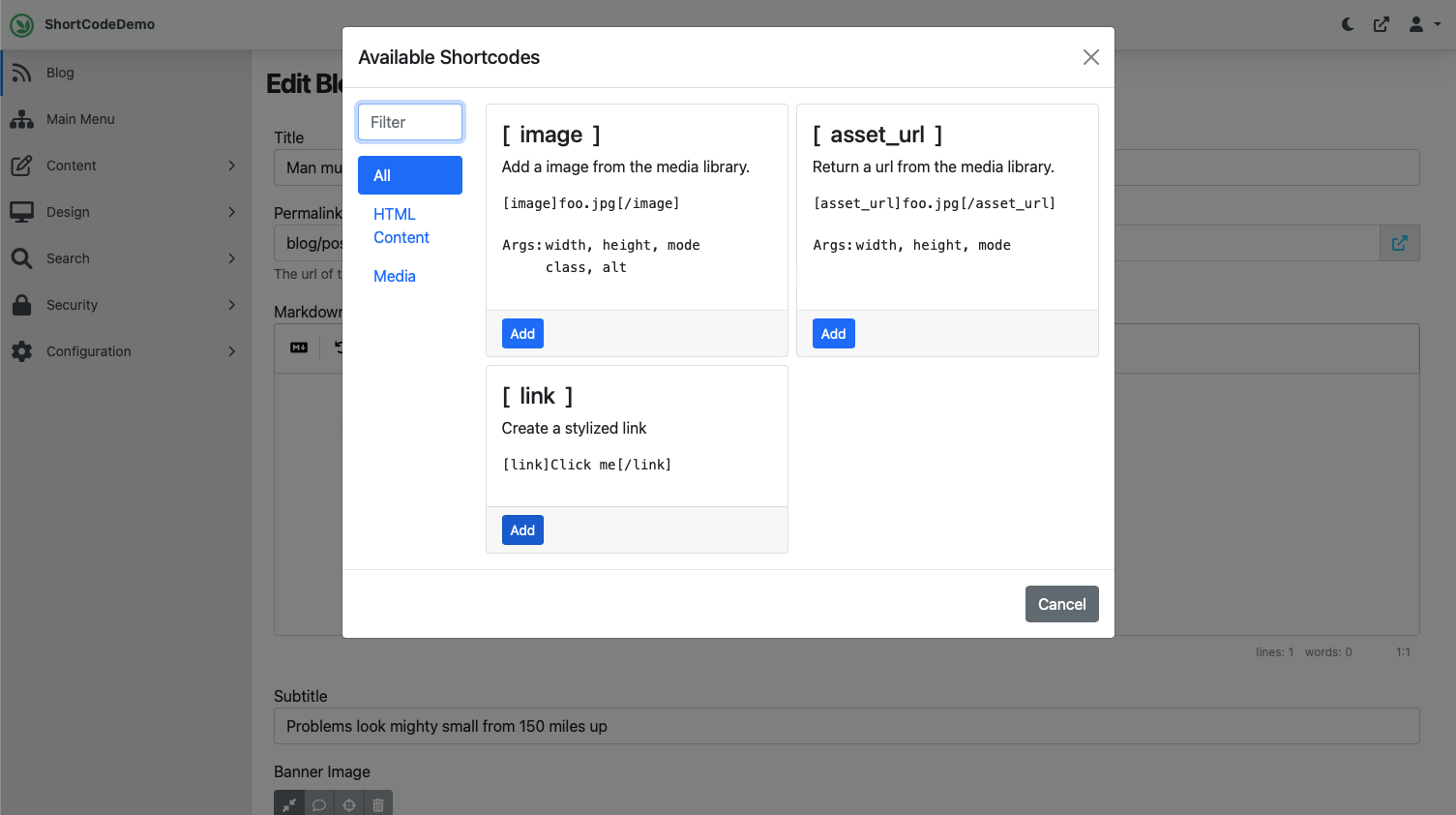
You will now see the Available Shortcodes modal window popup and your new [link] shortcode will be there. Click the Add button.

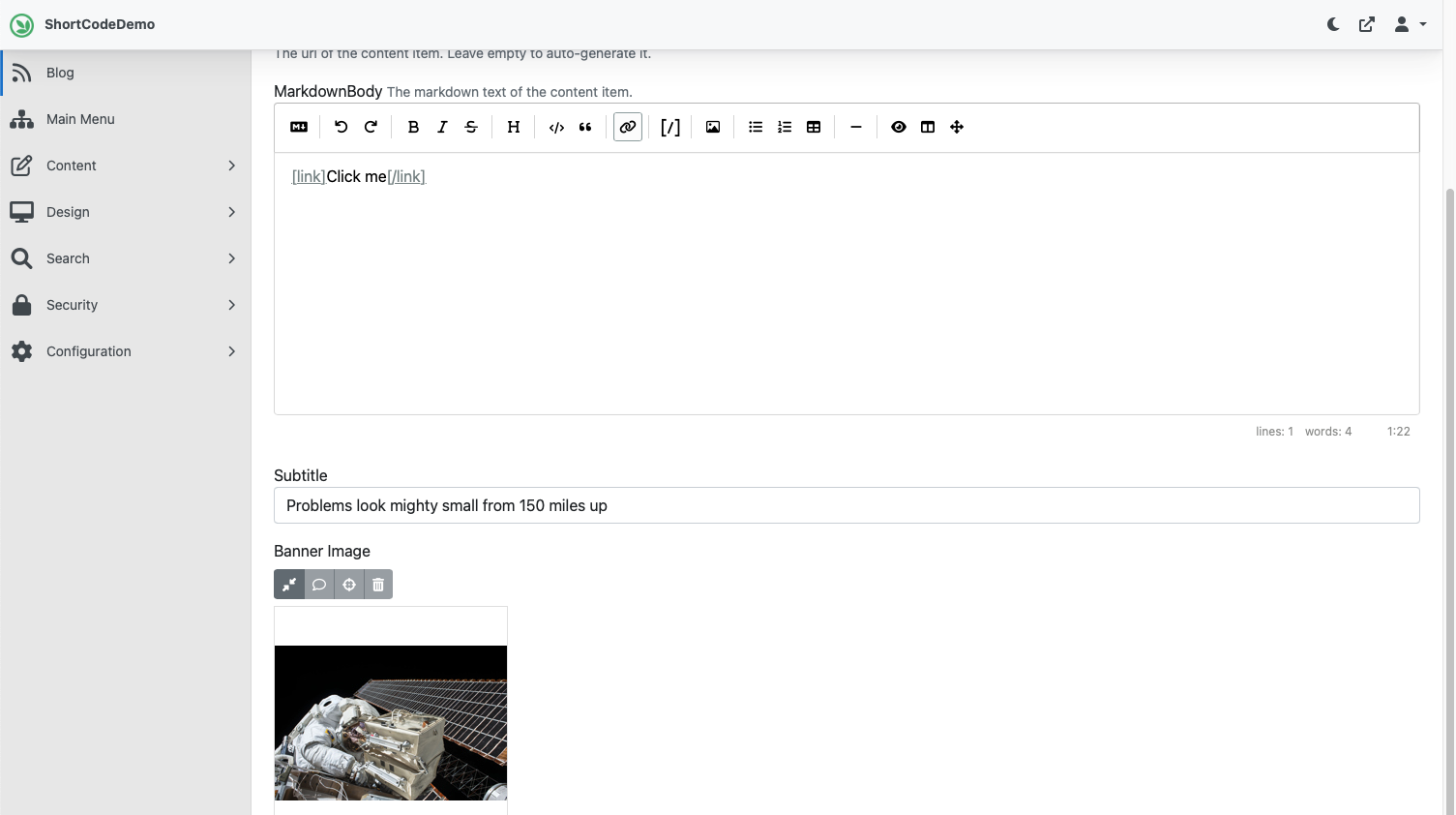
After clicking the Add button you now see your link shortcode text added to your markdown blog post.

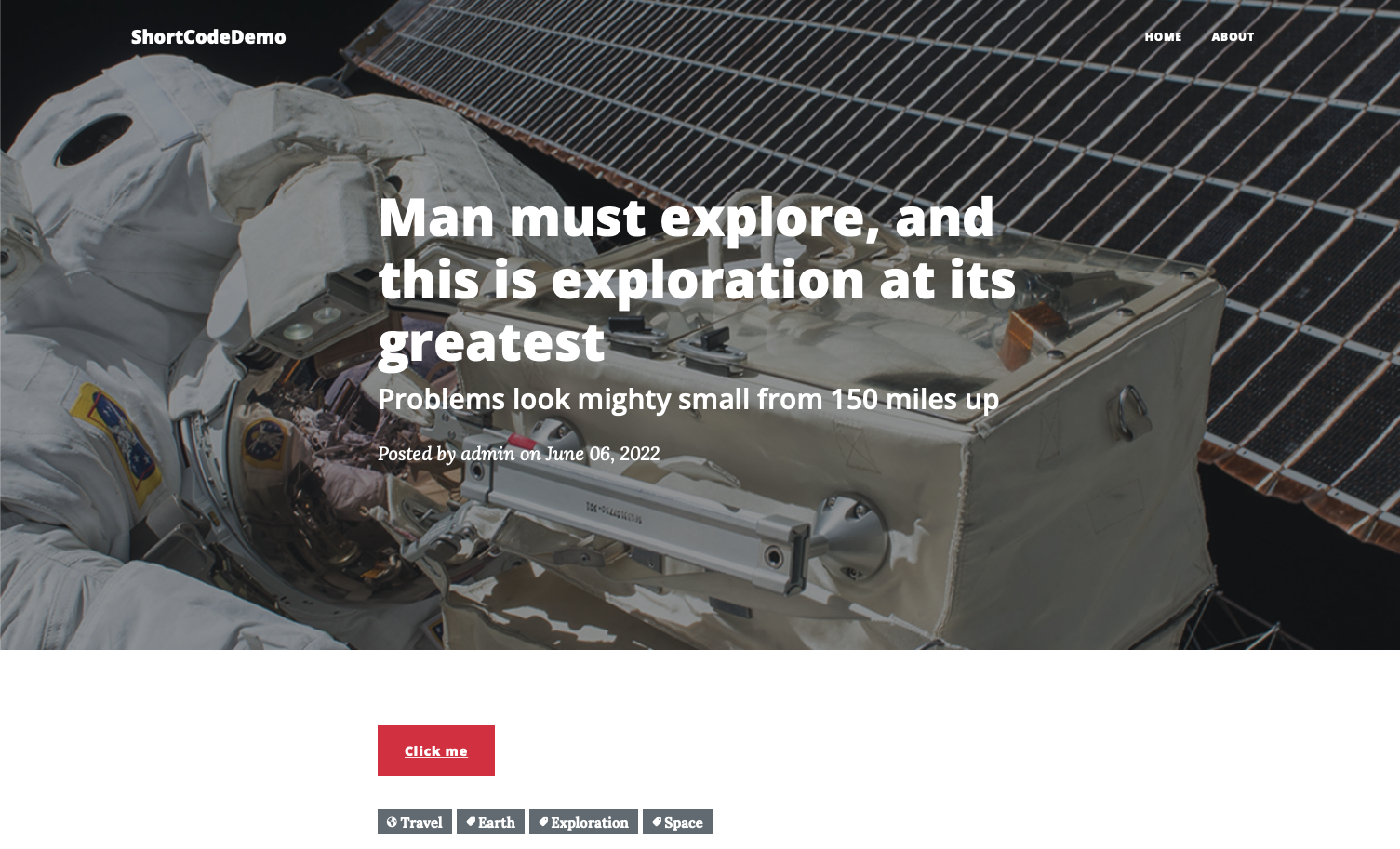
Click the Preview button to see that your link shortcode display as a clickable link.

At this point you've successfully created your custom shortcode and used it in a blog post. This is not a very useful shortcode because the link doesn't do anything. Luckily, Orchard Core shortcodes have a way to customize shortcodes using arguments.
How to refactor your custom shortcode to use arguments?
The link shortcode is not useful right now because it is hardcoded to do nothing. Let's fix that.
You can revise your custom shortcode to accept and use shortcode arguments. To start, let's allow the user of your shortcode to add class and href arguments allowing users to change the styling of the link and the URL to where the ancor tag points.
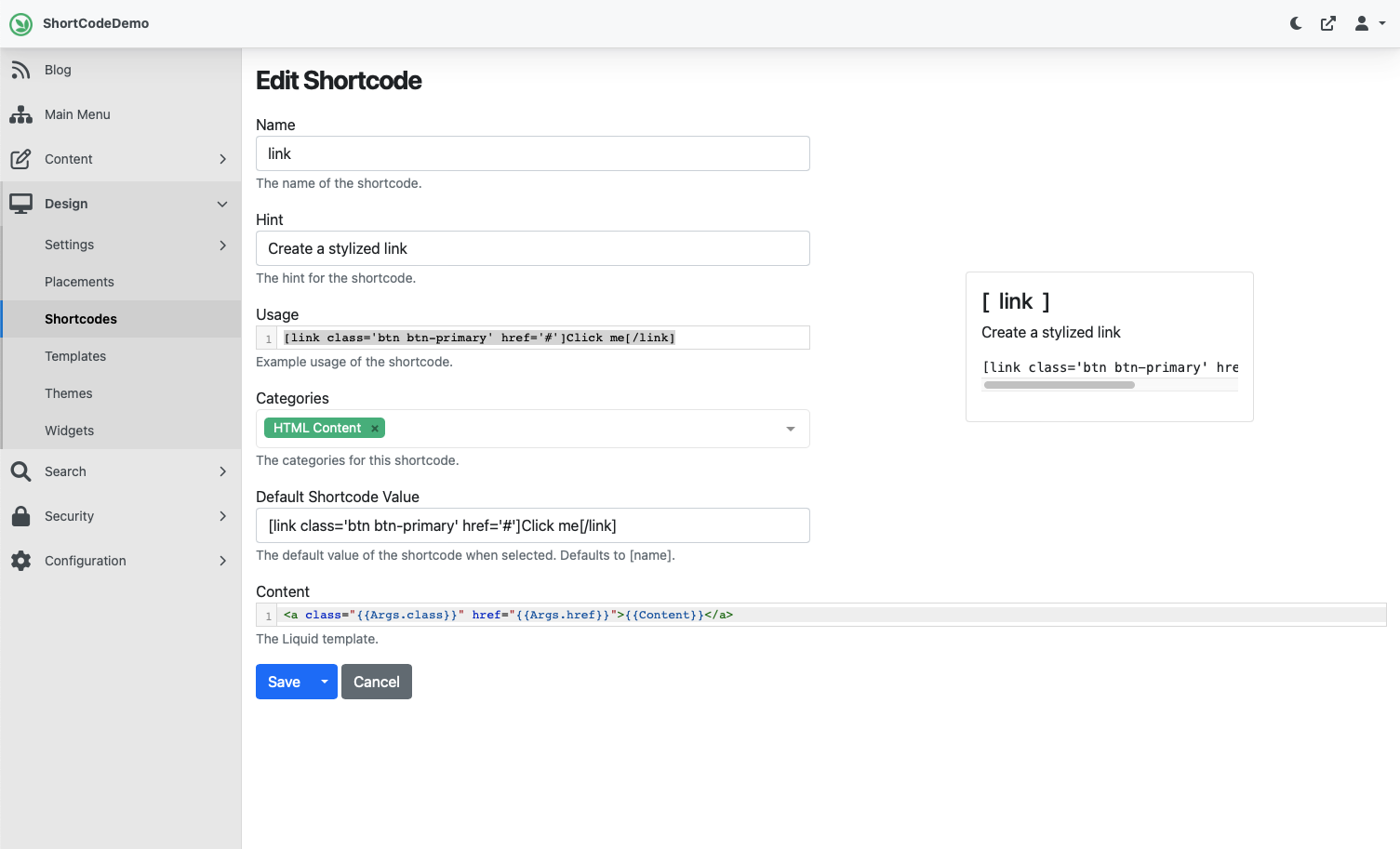
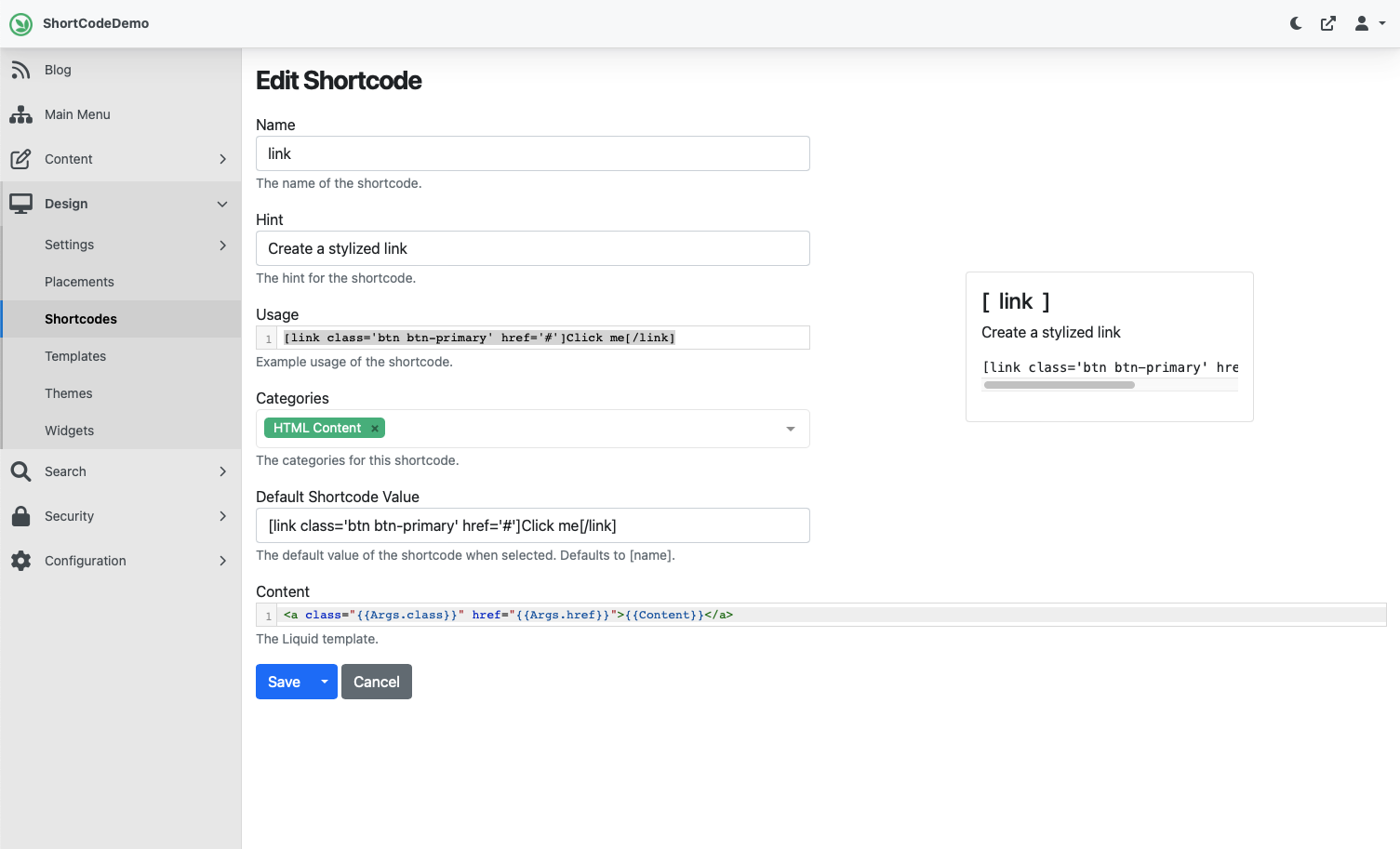
Navigate to the Edit Shortcode screen for your custome link shortcode. Change the Content field to read as follows.
<a class="{{Args.class}}" href="{{Args.href}}">{{Content}}</a>
Similarly, changes the Default Shortcode Value field and the Usage field to show the new arguments in action.
[link class='btn btn-primary' href='#']Click me[/link]
Your revised shortcode should look similar to the following screenshot.

You can now return to editing the blog post and use those arguments in your custom shortcode.

If all goes well, you'll see your styling and link now works using the shortcode arguments.